部署Picx图床到Vercel
部署Picx图床到Vercel
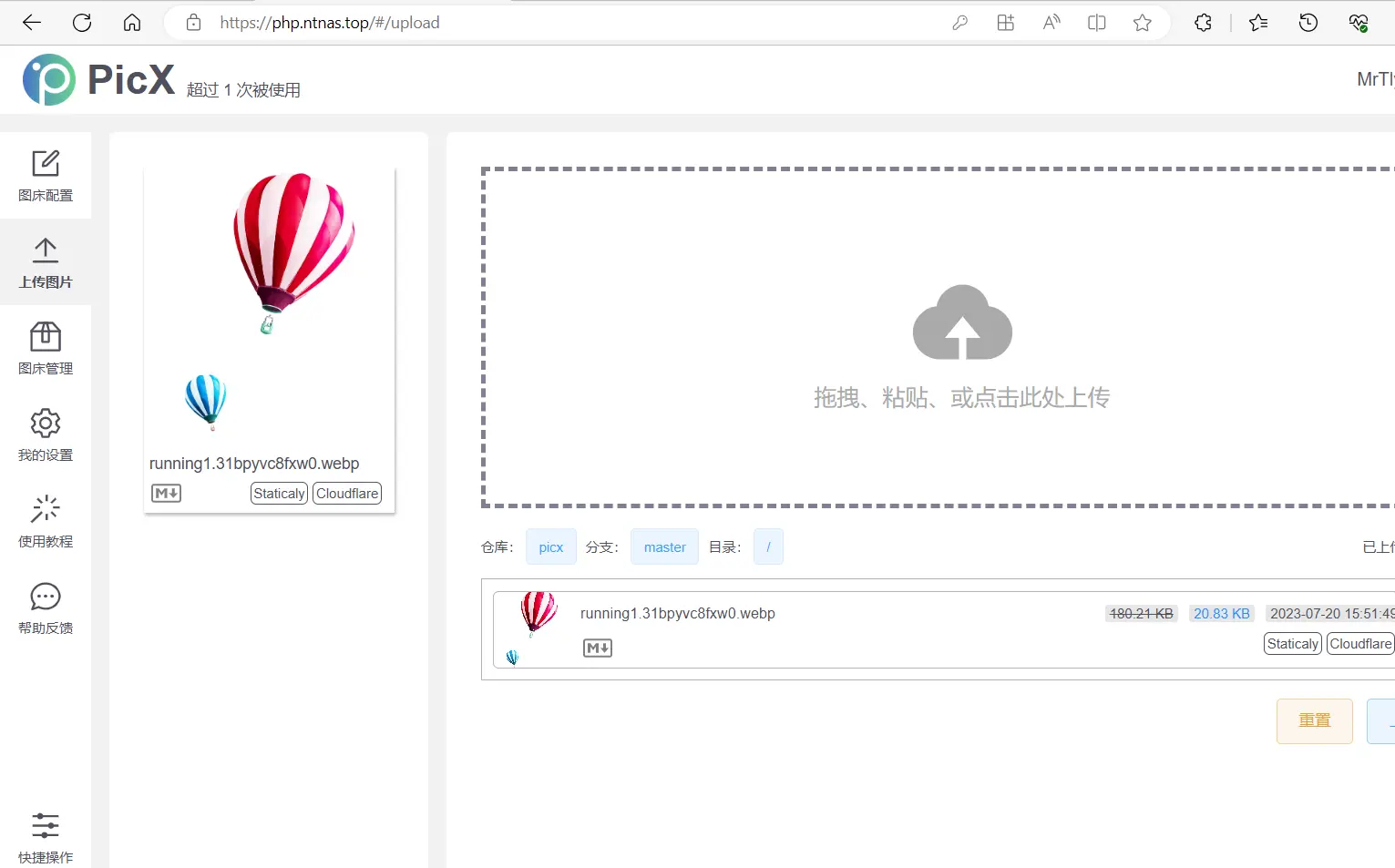
1:效果演示
2:部署思路
Picx图床项目是以Github作为存储库,提交的图片文件会自动上传到Github公有库,然后通过 Staticaly 进行cdn加速,并且自带图片压缩、格式转换为webp等功能,图库存储容量取决于Github的容量,CDN加速后链接访问速度快,适用于在博客上添加图片,另外开源程序编译后易于部署,直接上传编译文件即可完成部署,部署到Vercel后,可以关联自有域名访问更方便。
Github 仓库: https://github.com/XPoet/picx
3:操作步骤
- 注册1个Github账号
- 注册1个Vercel账号,需要科学上网环境
- Picx项目需提前编译好,有网友已编译好了,可直接下载:点我下载 picx-2.1.1
- 本地安装git环境,便于上传图床编译后的文件到Github仓库
- 需要注册1个域名,可以托管到Cloudflare
- 部署PHP项目到Vercel后需要上传图床编译好文件
- 为域名添加一条CNAME到`cname-china.vercel-dns.com`
4:图床效果测试
- 博客图片加载速度明显提升
5:延伸一下:除了图片,其它格式Github文件走CDN加速方法
使用jsDelivr作为通用文件或媒体托管服务,引用格式如下:
https://cdn.jsdelivr.net/gh/用户名/仓库名@分支名或版本号/文件名
参考链接:
Picx图床编译:https://zburu.com/blog/172.html/


评论
发表评论